Navbar atau Navigation Bar adalah widget bawaan blogger. Widget ini otomatis ada saat kita bikin blog dan/atau ganti template. Di halaman blog, navbar biasanya muncul di bagian atas atau di sidebar.
Kalau memang merasa terganggu dengan penampakan navbar blog ini, dan sobat pengen menghapusnya, maka ada cara menghapus, menghilangkan, dan menyembunyikannya bisa ikuti langkah langkahnya sebagai berikut:
Cara Menyembunyikan dan Menghapus Widget Navbar Blog:
Untuk cara Pertama Menghilangkan Navbar bawaan Blogger, Sobat dapat melakukan langkah di bawah ini :
Kedua Menyembunyikan Navbar
Cara ini mungkin tidak menghapus navbar, tapi hanya menyembunyikannya. Caranya:
1. Layout
2. Klik "Edit" di Widget bertuliskan "Navbar".
3. Klik "Off" di bagian kanannya. Lihat gambar:
Cara Ketiga yaitu dengan menambahkan Kode css di Template Blog :
1. Template > Edit HTML
2. Pilih Salah Satu kode dibawah ini,Lalu Simpan dan letak kan di atas Kode ]]></b:skin>
#navbar {display:none}
#navbar-iframe {display: none !important;}
#navbar, #navbar-iframe {height: 0px;visibility: hidden;display: none;}
3. Lalu Simpan
Cara Keempat Dengan Menghapus Navbar
Cara yang ketiga langsung dengan menghapus langsung Navbar
1. Template > Edit HTML
2. Cari kode seperti berikut ini dan hapus:
<b:widget id='Navbar' locked='true' title='Navbar' type='Navbar'>
Lihat gambar ini.
Perlukah kita menghapus Navbar ?? menurut saya sangat perlu: alasan menghapus navbar :
# Sangat menggangu
# Keliatan banget bahwa kita blogger/blogspot!
Dengan kita menghapus kode navbar juga bisa membuat blog kita makin ringan, Selamat mencoba,semoga bermanfaat.
Untuk cara Pertama Menghilangkan Navbar bawaan Blogger, Sobat dapat melakukan langkah di bawah ini :
- Masuk ke akun blogger
- Klik pada Template.
- Lalu klik Edit HTML dan klik Proceed / Lanjutkan.
- Beri tanda centang pada Expand Template Widget.
Cari kode <body>, lalu letakkan kode berikut diatas kode <body><script type='text/javascript'>
<![CDATA[
<!-- /*<body>*/ -->
]]>
</script>
 |
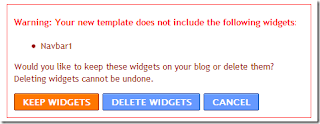
- Dan akan muncul gambar konformasi seperti di bawah ini.
 |
| CARA HAPUS WIDGET NAVBAR DI BLOG |
Klik Delete Widget untuk menghapus Navbar.
Catatan :
- Cara ini juga akan menghapus Link Quick Edit gambar pensil, atau gambar kunci pas ama obeng di blog Sobat, namun cara ini sangat banyak mengurangi error pada blog.
Kedua Menyembunyikan Navbar
Cara ini mungkin tidak menghapus navbar, tapi hanya menyembunyikannya. Caranya:
1. Layout
2. Klik "Edit" di Widget bertuliskan "Navbar".
3. Klik "Off" di bagian kanannya. Lihat gambar:
 |
| CARA HAPUS WIDGET NAVBAR DI BLOG |
1. Template > Edit HTML
2. Pilih Salah Satu kode dibawah ini,Lalu Simpan dan letak kan di atas Kode ]]></b:skin>
#navbar {display:none}
#navbar-iframe {display: none !important;}
#navbar, #navbar-iframe {height: 0px;visibility: hidden;display: none;}
 |
Cara Keempat Dengan Menghapus Navbar
Cara yang ketiga langsung dengan menghapus langsung Navbar
1. Template > Edit HTML
2. Cari kode seperti berikut ini dan hapus:
<b:widget id='Navbar' locked='true' title='Navbar' type='Navbar'>
Lihat gambar ini.
 |
# Sangat menggangu
# Keliatan banget bahwa kita blogger/blogspot!
Dengan kita menghapus kode navbar juga bisa membuat blog kita makin ringan, Selamat mencoba,semoga bermanfaat.
Belum ada tanggapan untuk "CARA HAPUS WIDGET NAVBAR DI BLOG"
Post a Comment